快速体验
一套代码编译到8个不同平台,扫描下面8个二维码,亲自体验最全面的跨平台效果!

为什么选择
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
okay 看了上面这些介绍,了解了在跨端技术中影响力,下面就来初体验下技术吧。
快速开始
uni-app支持通过vue-cli命令行、可视化界面两种方式快速创建项目:
vue-cli命令行方式:不限IDE,适合对node熟悉的开发者。可视化界面(推荐):专用IDE,内置相关环境,开箱即用,开发效率更高。
https://ask.dcloud.net.cn/article/36286https://ask.dcloud.net.cn/article/36307扩展阅读:在中开发uni-app、在 中开发 uni-app,参看如上两篇文章;
全局安装vue-cli脚手架
npm install -g @vue/cli使用正式版(对应最新正式版)
vue create -p dcloudio/uni-preset-vue my-project使用alpha版(对应最新alpha版)
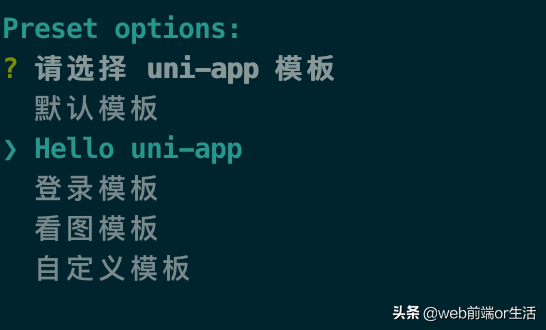
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project命令面板会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%%% 可取值如下:

可视化的方式比较简单,内置相关环境,开箱即用,无需配置。

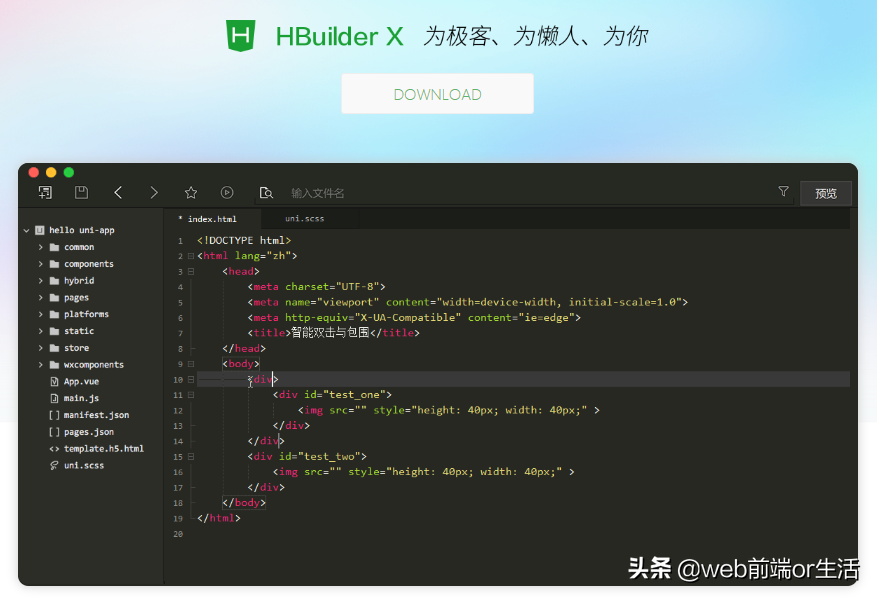
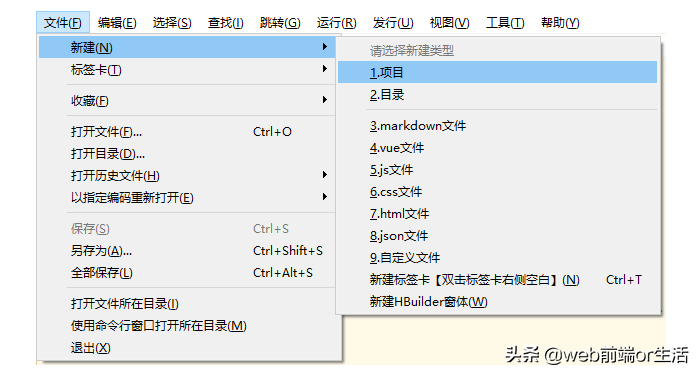
在点击工具栏里的文件 -> 新建 -> 项目:


uni-app自带的模板有 Hello uni-app ,是官方的组件和API示例。还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
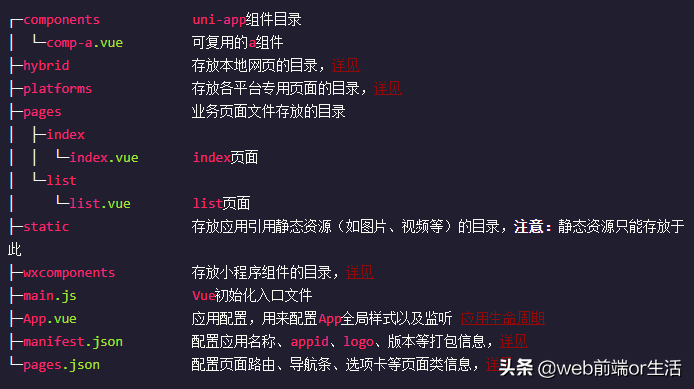
一个uni-app工程,默认包含如下目录结构:

运行uni-app项目
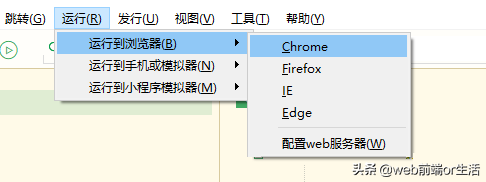
1、浏览器运行:进入hello-项目,点击工具栏运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app的H5 版。

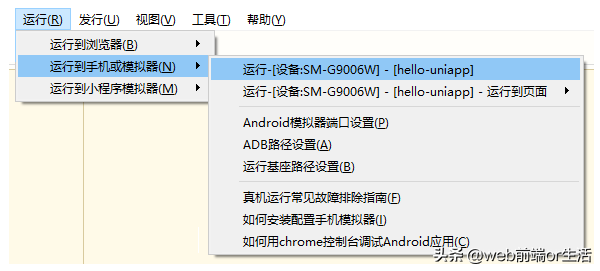
2、真机运行:连接手机,开启USB调试,进入hello-项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

3、在微信开发者工具里运行:进入hello-项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。

发布uni-app项目

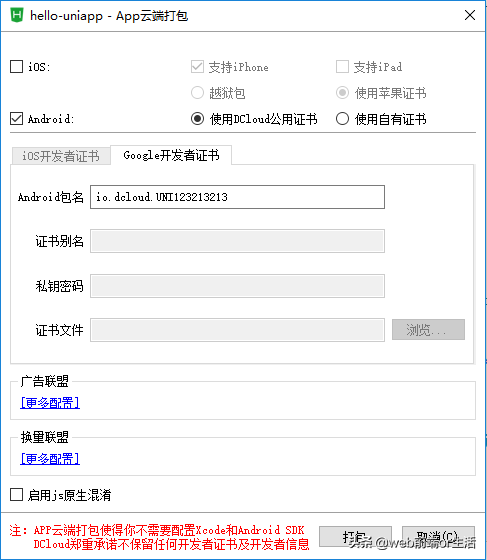
出现如下界面,点击打包即可

2、打包为原生App(离线)
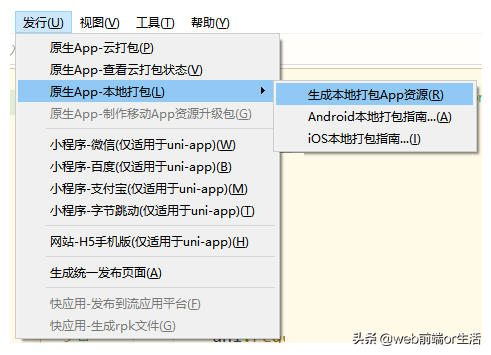
在工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。


❤️ 最后
———END———
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,永久会员只需109元,全站资源免费下载 点击查看详情
站 长 微 信: nanadh666